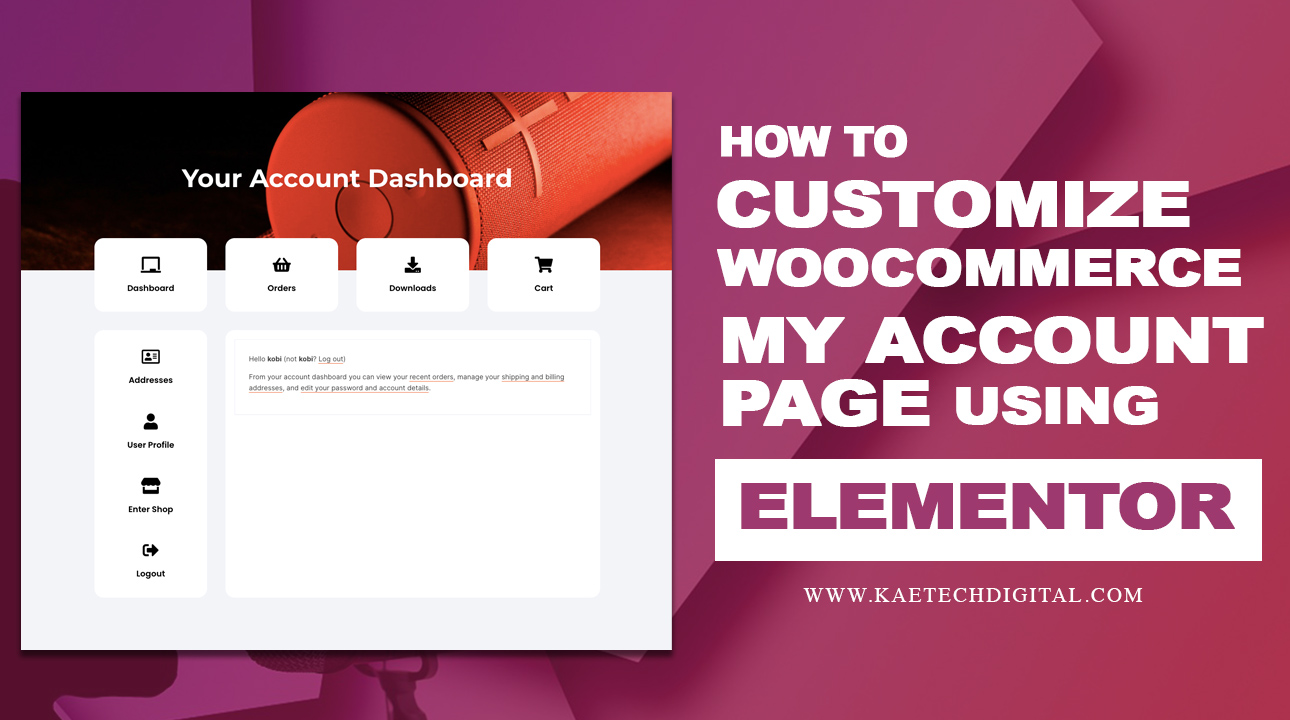
Customize your woocommerce My Account Page using Elementor page builder.
Elementor is a page builder that helps you design or create a website without writing any line of code. To be able to design the “My Account Page”, we will use elementor page builder to help us customize woocommerce my account page.
- Make sure to install Elementor page builder by clicking here
- Copy and paste the following code in the Additional CSS box section. This can be found by hovering on Appearance ==> Customize ==> Additional CSS
.woocommerce-MyAccount-navigation {
display:none;
}
.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}3. After adding the code, go to pages and locate My Account page
4. Click on it to edit with elementor
5. Follow the video to help you design the page