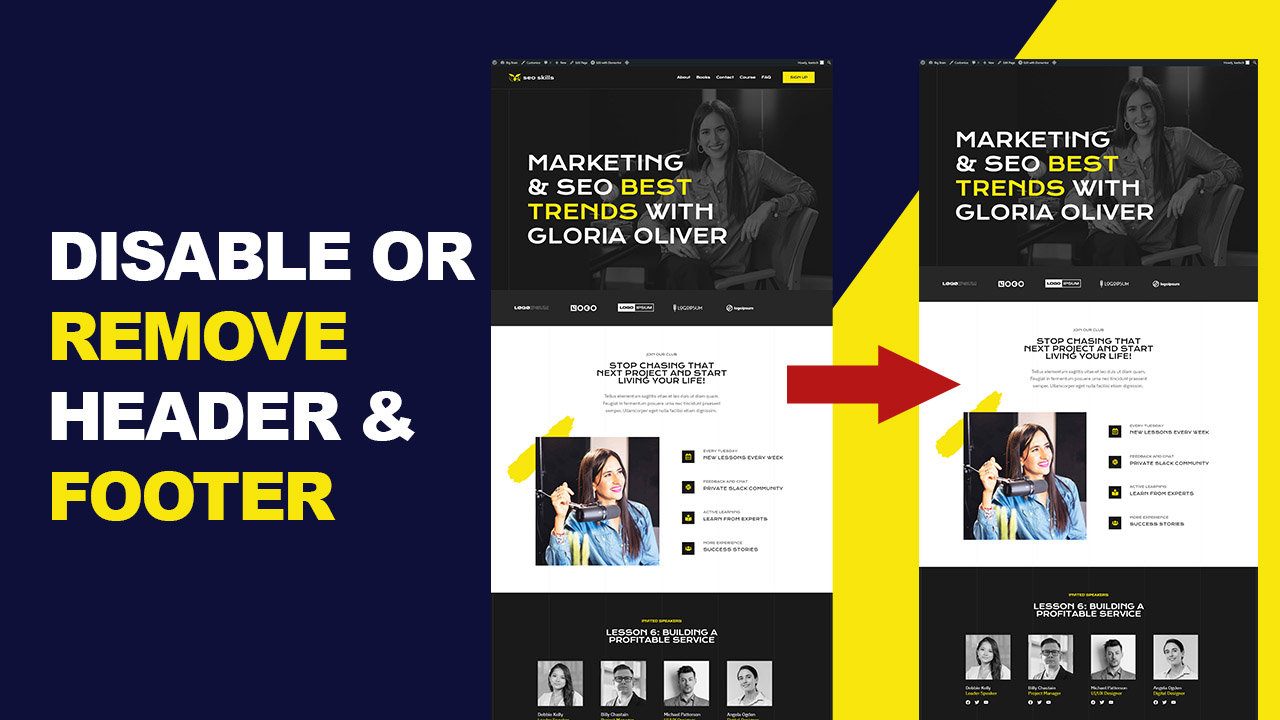
Headers and footers are essential components of a website’s layout, providing crucial information and navigation links. However, there are instances where you might want to disable or remove them for a more customized design. In this blog post, we will explore three effective methods to achieve this: using custom CSS code, leveraging the Elementor Page Builder plugin, and utilizing the Header and Footer Plugin for Elementor.
Method 1: Custom CSS Code
For those with a penchant for coding, custom CSS provides a direct route to a customized website layout. To remove headers and footers, employ this SEO-optimized CSS snippet:
/* Remove Header */
header {
display: none;
}
/* Remove Footer */
footer {
display: none;
}Implement this code in your theme’s custom CSS section to swiftly hide the header and footer, bearing in mind that coding proficiency is essential for this method.
Method 2: Elementor Page Builder Plugin
Elementor, a renowned WordPress page builder, simplifies the design process. To disable headers and footers using Elementor, follow these SEO-optimized steps:
- Install and activate the Elementor Page Builder plugin.
- Create or edit your page, ensuring you’re in the “Elementor Canvas” template.
- Navigate to the “Page Attributes” section.
- Opt for the “Elementor Canvas” template, creating a clean canvas for your page and removing headers and footers without any coding.
By selecting the Elementor Canvas template, you’ll create a blank canvas for your page, effectively removing the header and footer. This method is user-friendly and doesn’t require any coding skills.
This user-friendly method enhances website aesthetics while accommodating SEO-friendly practices.
Method 3: Header and Footer Plugin for Elementor
For advanced customization without completely removing headers and footers, the Header and Footer Plugin for Elementor offers an ideal solution. Here’s an SEO-optimized guide:
- Install and activate the Header and Footer Plugin for Elementor.
- Access the plugin’s settings in your WordPress dashboard.
- Create empty headers and footers with the plugin’s intuitive interface.
- Save your changes, effectively concealing the original headers and footers.
By creating empty placeholders, you effectively hide the original header and footer, giving you the flexibility to design custom headers and footers using Elementor. This method offers a balance between customization and ease of use.
This balanced approach enables comprehensive customization without compromising on SEO performance.
Whether you prefer a code-centric approach, leverage a popular page builder like Elementor, or use a dedicated plugin, removing or disabling the header and footer on your website is achievable. Choose the method that best suits your skills and preferences, and enjoy a more tailored and unique web design.
In the ever-evolving landscape of web design, balancing aesthetics with functionality is key. This SEO-friendly guide provides insights into three effective methods to disable or remove headers and footers, catering to diverse skill sets and preferences. Choose the method that aligns with your proficiency, and elevate your website design to new heights while ensuring optimal search engine visibility.